
Design without process, or the form factor trap | by Pavel Samsonov | Jan, 2024
[ad_1]
Visuals are a core part of the design process, but they can also conceal incomplete thinking. Without establishing conceptual fidelity through tools like the primary user benefit, designers risk creating negative value for their teams.
This is part of an article series (starting here) exploring how every participant in the software design process can apply design decision-making methods to the way we organize teams, plan work, and build products, rather than just to the products themselves. I hope to make these tools useful and relevant to readers — if what I am describing doesn’t fit your experience, don’t hesitate to drop me a line.
One complaint has persistently followed me through the graphic design, UX, product, and consulting phases of my career. I heard it over and over, directed not just at me but at my functional and cross-functional colleagues:
The process is taking too long. When can we get the deliverable?
It never gets less frustrating to hear that. Part of that frustration is with the stakeholder. But part of it is with myself — for not bridging the gap between the stakeholder’s mental model of design, and how design actually provides its value.
Like a lot of disciplines (for example, product management) design is conceptually an iceberg: the simplicity of the final output hides the complexity of the work that went into producing it. It has to, for the artifact to be useful to the people downstream from you. Gathering all the details and then purging those that aren’t relevant to the final decisions is a critical part of the job.
And like a lot of disciplines (for example, product management) design gets conflated solely with that output, because the work that comes before it isn’t visible. Like PMs, whose job gets boiled down to “the person who makes the roadmap and the Jira tickets,” designers get defined as “the person who makes the design deliverables.”
As soon as design roles start to get framed in these terms, the rigor of the design process begins to erode. Only a very small part of it is necessary to develop the visual fidelity of design artifacts, after all — and as teams shed the tools and methods meant to develop the conceptual fidelity of their ideas, they fall into the jaws of the form factor trap.
This deliverable-driven framing of design’s value comes from an understandable place: business people are used to measuring things, and design is hard to measure — unless you focus on deliverables. The more deliverables, the more value. The faster the deliverables arrive, the faster that value can move through the dev cycle and get to the customer.
Executives bringing design into their orgs could feel that they were “optimizing” the design process by jumping straight to what they could see; the artifact they could understand was the only one that they could appreciate. From the outside, the part that got optimized out — the part that stakeholders always feel is just taking too long — didn’t seem all that important. After all, we got rid of it, and the designers are still producing designs, right?
Unfortunately, that part had an important function: it was responsible for the difference between designing an app, and designing something that merely looks like an app.
This is where the form factor trap has been set and, with the design process abrogated, sprung.
Consider a common product vision: a dashboard, a single source of truth, a one-stop shop for consuming all available information available to a given user’s role and taking every possible action. We’ve been building dashboards — first in hardware, then in software — for half a century. The design pattern is so common that product stakeholders reach for it instinctively.
Any designer remotely adjacent to the enterprise space will find this request hauntingly familiar. Also familiar will be the frustration that usually follows, as the designer tries to pick apart the requirements: What information do users need? A configurable 360 degree view of available data. What are they going to do with it? Take appropriate action in some other tool. Can you be more specific? No, and also your questions are taking too long — can’t your process go any faster?
As every discipline develops tools for the problems it encounters, designers developed all kinds of tools to resolve this impasse, and deliver something. Lorem ipsum lets us mock up the content. Design systems give us a collection of widgets which we can lay out in the shape of a dashboard. Now we even have AI, trained on boilerplate templates and capable of generating something that matches our stakeholders’ rudimentary understanding of a dashboard, and even render it in HTML so that the output is truly “pixel-perfect.”
And yet, the implementation of this beautiful dashboard always seems to miss the mark. The user never quite becomes “empowered to receive relevant information that lets them take the right action at the right time” because we optimized out the part of the process that asks “what does that actually mean and how do we tell if we are doing it?”
In the short term, learning to reach the peak of visual fidelity in the complete absence of conceptual fidelity was a very useful capability. But in doing so, we compromised the very thing that made design valuable.
The value of design isn’t actually in producing visual artifacts, but in the process that leverages those artifacts. Documenting a design decision¹ in a visual artifact — that can be disseminated among appropriate audiences — is what makes that decision tangible and testable. Cycling through that feedback loop between design decisions, visual documentation, and the audience — and increasing the fidelity of both your thinking and your artifacts — is how design works.
When that loop is taken apart, and stakeholders pick and choose what they want designers to do, the value evaporates. It’s not so much a matter of those stakeholders being wrong (the loop of the design process embraces being wrong) but about the inputs being incomplete.
And incomplete inputs lead to incomplete outputs. Not visually incomplete, but conceptually incomplete: artifacts that superficially look like those produced via a complete design process, and yet don’t carry any meaningful information within them, because the decisions they were supposed to document were never made.
The design process is how a team establishes useful problem framings and sets an objective quality bar for the final output. A design team that discards rigorous process loses the ability to tell whether or not the resultant artifact is fit for purpose. By taking this shortcut to providing value, design has learned to create negative value: not only will no benefit be delivered to the user, but it is now much more difficult to notice that this is what’s happening, and interrupt it.
No amount of productivity optimization, tooling, or designerly craft can get a team out of this trap. The faster the deliverables arrive, the nicer they look — the more stakeholders believe that their thinking had sufficient rigor, and that value was created.
But there is a way out. Investment in design process — not just making a deliverable, but obtaining and assimilating the data that informs it — can interrupt that cycle, and break the spell of the form factor trap.
There’s a line of thought in UX that tries to justify this phenomenon. It goes something like this: “there will always be conflict between design and the rest of the org because the designer is the champion of the user.” Designers are uniquely imbued with empathy for the user, and everyone around them is a money-grubbing capitalist.
This perspective is both wrong and unproductive. Design will never be able to own “doing the right thing for the customer” because everyone thinks they are doing the right thing for the customer. Designers weren’t born inherently more noble or insightful. The desire that underpins Agile — delivering software more quickly so we can make sure what we are building is valuable — was already embraced by programmers back when “design” in software showed up mostly in the phrase “big design up front.”
Developers have never stopped wanting this. Few of our colleagues get more job satisfaction from closing out tickets than from seeing their work tangibly improve someone’s life. But as methods matured, designers found themselves further upstream in the development cycle. Through low-fidelity methods that let them test ideas much quicker than the build-measure-learn loop, designers were now the first to call out that a particular product idea does not provide end-user value, and also the first to get called out for “designing the vision wrong” when that happened.
The hardline stance of “I alone know what the user needs” worked for Steve Jobs and pretty much nobody else. But because our colleagues want to do the right thing, we can take another path. Through the mechanism of the design process, teams can see when their ideas are conceptually incomplete, and collectively trace the logic that connects the thing they want to build to the value they want to provide.
A product team that has taken even one step towards adapting the design process to their needs is already highly resilient against the form factor trap, because they are no longer limiting their ideation to the form factor phase and outsourcing “implementation details” like “how is this actually going to help” to some other, downstream role. Instead, they start by defining the opportunity (what are we trying to achieve?) and measuring ideas against it (how would this help us achieve that?).
This approach is already extremely powerful. Not only can these teams measure the effectiveness of their solution before they ship, they can also test their understanding of the problem before committing to solving it.
But there’s another step within the design process that makes this cycle even more form factor trap proof: the primary user benefit. Design methods can help your team define it — and perhaps more importantly, identify that you haven’t.
Aligning on a shared problem framing is a critical step in building a good product, but it’s far from the only necessary step. I have worked with many teams who, despite agreeing what the problem is, had no consensus on how they would go about solving it. Conversations about what solution to prioritize ended up being resolved by management fiat — the highest title in the room, rather than the best understanding of the user’s needs, would win every time.
Having alignment on the problem is not always enough to get clarity on what the solution should be — the possibility space is usually too large to test every existing option. Primacy user benefit is the missing intermediate stage between problem and solution that can act like a bridge between these conversations, and prevent teams from trying to compare apples to oranges.
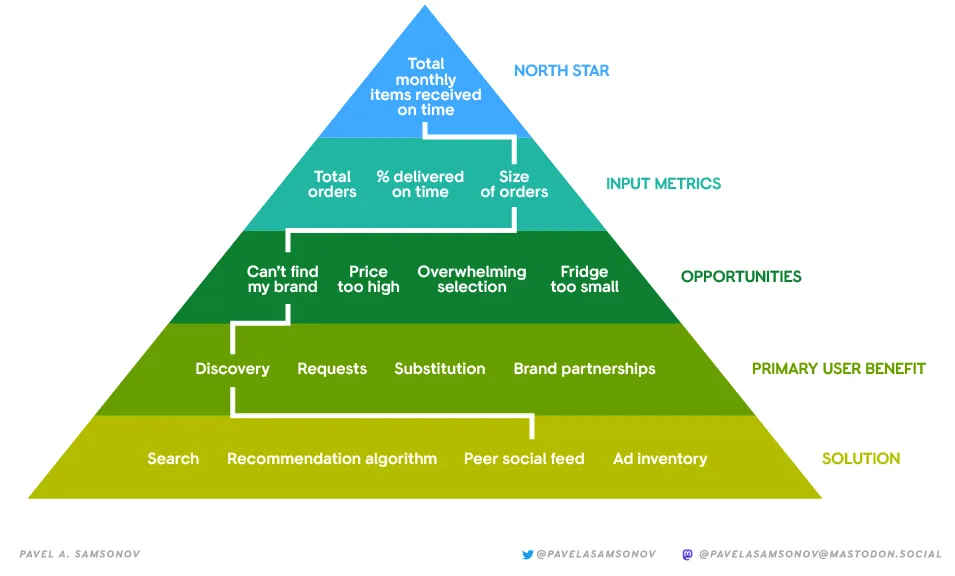
In the example strategy pyramid above, the primary user benefit of a hypothetical online grocery store introducing a social feed is enabling better discovery of existing products. It’s far from the only solution that might do that — a search function or recommendation algorithm might be able to do the job even better. But by identifying the primary user benefit of these features, the team will never get stuck arguing between building a social feed and, say, a discount code system, because while these might both be solutions to the same business problem (order size) they provide different user benefits and cannot be directly compared.
Framing the conversation in terms of the primary user benefit is a great example of how design process actually saves both time and money: before spending time on building out different features to run experiments with, the team can use low-fidelity methods to cheaply test whether the user benefit those features are intended to provide is something that will solve the user’s problem in the first place. Thinking in terms of the primary user benefit allows us to sidestep conversations about feature checklists and zero in on the core value proposition.
But the benefit of the design process isn’t just the success state of arriving at a validated primary user benefit. It can also be from a failure state — identifying that we don’t have one and hitting the brakes.
One of my favorite design critique questions to ask is “what are some other ways of providing this user benefit?” A designer who has developed sufficient conceptual fidelity for their solution will be able to answer immediately, not only with what other solutions could exist, but why they discarded them in favor of this superior option.
But in the event of our dashboard example above — with high visual fidelity but low conceptual fidelity — there is no clear benefit to the user beyond “the user will have a dashboard.” An alternative solution for the same user benefit, by definition, can’t really exist. “The user will have a dashboard” tells the team that the idea isn’t ready, without even needing to build and test it.
By contrast, asking the UI design team to “be flexible” and draw up the idea would make it seem falsely complete; having a visual to look at conceals the fact that something else (the value) isn’t really there. The completed artifact misleads; the interrupted design process reveals the gap.
You don’t need to be a designer to practice this method. You don’t even need to think like a designer. But if you’re upstream of design and can get far enough through the thinking to identify that the primary user benefit isn’t defined, then you can reframe the conversation from “design is slowing us down again” to “design is going to help us figure this out.”
—
1: Some people confuse this argument with “UX vs UI” — but casting UI as a documentation of UX decisions does it a disservice. The artifacts that document a UX designer’s work — user journeys, flow diagrams, persona maps — have nothing to do with user interfaces.
[ad_2]
Source link



