
Asking users for their pronouns: A guide for UX designers | by Chelsea Roden | Mar, 2024
[ad_1]
Designing a pronoun selector isn’t just about ticking a box for inclusivity — it’s about respecting your users. This UX guide breaks it down.
Let me set the scene — you’re a UX designer and you’re at a meeting discussing a new onboarding flow for users to create their profile. Someone asks “Wait, we should include a pronoun selector here, right?”
As a queer person in tech, I’ve experienced this situation multiple times on product teams as well as a user.
I’m not here to convince you of why you should consider including pronouns in your user flow — it goes without saying, that in today’s diverse and inclusive world, understanding and respecting users’ identities is paramount for creating positive user experiences. In the U.S., one in five Americans say they know someone who uses a pronoun other than “she” or “he.” That percentage goes up to 35% for Gen Z. Gender identity is deeply personal, and using incorrect pronouns can lead to discomfort, alienation, and even harm for users. By asking for pronouns, UX designers can create a more inclusive environment where all users feel seen and respected. This not only enhances the user experience but also aligns with ethical principles of diversity and inclusion.
UX designers must give a pronoun selector as much thought as any other step of the user registration process. You’re probably familiar with these fields from signing up for popular apps or filling out job applications.
Pronoun selectors have been designed in a variety of ways, often as an afterthought while product teams build out their user registration features. This sometimes leads to poor UX and introduces a risk of user churn.
Incorporating a pronoun selector into your design is not just about ticking a box for inclusivity — it’s about actively affirming and respecting the identities of your users.
I created this guide for anyone considering adding a pronoun selector or you’re evaluating your current selector. Let’s dive in!
This might feel antithetical given my intro, but take the time to ask:
Does it really make sense for my product to have a pronoun selector? And if so, how will it benefit the user?
Start with your “why” behind having this field. Understanding the context and purpose of your product is crucial before implementing a pronoun selector. While inclusivity is essential, it’s equally important to ensure that the feature aligns with the goals and functionality of your product.
For some applications, such as a social networking platform or HR tools, including a pronoun selector may be vital for creating a respectful and inclusive environment. In these cases, allowing users to specify their pronouns can help prevent misgendering.
On the other hand, for certain types of products, such as single-player games or utilities with minimal social interaction, a pronoun selector may not appear to be necessary. In these instances, adding a pronoun selector could feel forced and unnecessary, potentially detracting from the user experience rather than enhancing it — but don’t let the conversation stop there!
Your “why” could also focus on the user you want to attract. A pronouns field may align with your product’s mission and ethical principles of diversity and inclusion, and allowing users to share their pronouns can foster a sense of belonging and allyship that you want to cultivate.
Conduct user research to better understand the needs and preferences of your target audience. According to the Trevor Project, 1 in 4 LGBTQ+ youth use pronouns outside of the binary. A pronouns field caters to these non-binary and transgender individuals, allowing them to specify pronouns such as “they/them” or “ze/zir” for accurate representation of their gender identity, while also providing a means for cisgender allies, educators, professionals, social media users, and event organizers to promote inclusivity and create respectful environments by normalizing the practice of specifying pronouns.
By the end of this step, you should have a clear vision of the user you’re designing for and the purpose behind the implementation.
(Cue an optional dance break with non-binary artist Janelle Monáe ⤵️)
You’ve decided that including a pronoun selector aligns with the goals and inclusivity of your product. 🕺🏼 But as you embark on the design journey, it’s essential to approach this feature with your target user in mind.
This is our starting point — which might look familiar:
Let’s break down how to improve this:
Firstly, consider how to best center the user you’re designing this feature for by reviewing the language presentation of the pronoun selector. Use clear and inclusive language that avoids assumptions and stereotypes. An obvious tip would be to not label the field as “Gender” or “Sex,” opting for “Pronouns.” GLSEN also recommends using “Pronouns” instead of “Preferred Pronouns,” since “a person’s pronouns are not just preferred; they’re the pronouns that must be used.”
A more subtle change would be reconsidering the order of “He/Him” and “She/Her,” which are listed first, centering cisgender identities. Note that as a UX designer, you’ll want to prioritize usability for the majority of these users, so these common pronouns should be near the top of a long list. Still, these changes can make a significant difference in how users perceive and interact with the feature.
Next, let’s address the elephant in the room: the option “other.” Using “other” as a catch-all for non-binary or less common pronouns is not only outdated but also dismissive of individuals’ identities. It reduces them to an afterthought rather than affirming their existence and validity. Instead, strive for inclusivity by providing a diverse range of pronoun options that reflect the spectrum of gender identities.
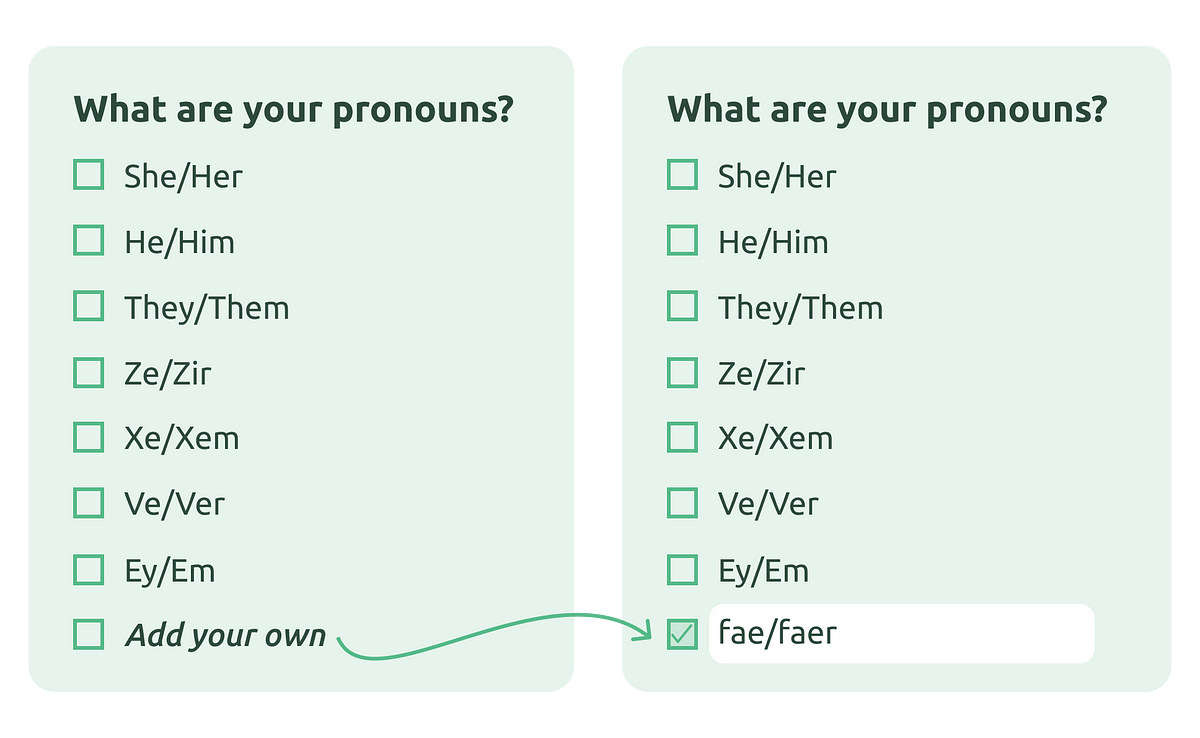
Include commonly used pronouns such as “She/Her,” “He/Him,” and “They/Them,” but don’t stop there. Consider adding options like “Ze/Zir,” “Xe/Xem,” or allowing users to input custom pronouns (more on that in step 4!). Here’s an example with more options:
By offering a comprehensive selection of pronouns, you demonstrate a commitment to acknowledging and respecting the diverse experiences of your users. This not only enhances the user experience but also contributes to creating a more welcoming and inclusive digital space ✨
A company I was working for implemented a new HR system, and asked everyone to check that their information was up-to-date. When I logged in, I was excited to see a variety of new fields, including a pronoun selector. I had recently added “they/them” to my constellation of pronouns, so I was happy to have a spot where that could be visible when folks were browsing the org chart. The field looked something like this:
I use both “she/her” and “they/them” pronouns. I selected She/Her first and then realized I was limited to one choice. Oh no!
It’s not uncommon for people who identify as non-binary or queer to use multiple pronouns. According to the Trevor Project, nearly two-thirds of LGBTQ youth who use pronouns outside of the binary opt to use combinations of “he/him,” “she/her,” and “they/them.” Allowing the selection of multiple pronouns from the list would solve this subset of users.
Let’s change those radio buttons to check boxes:
In my case, when I realized I couldn’t add both of my pronouns, I embarked on an adventure through the HR department — searching for the admin who could update the selection field for me. One solution was adding multiple selections, but that doesn’t account for the next problem: what happens when the user’s pronouns don’t appear on the list?
“We can just add more pronouns to the list, right?” 👎🏼 Not always. Let’s talk about it.
The key goal of a UX designer is to create a seamless experience for your user. So if you are creating a pronoun selector in an HR tool to make it easier for users to share their pronouns and prevent misgendering, your user flow would look something like this:
But in cases where the user has difficulty including their pronouns, their journey might look more like this:
By not allowing a custom field where a user can include their pronouns, we’ve created a flow that involves multiple people at the company, with the heavy lifting for our hero user — someone who would benefit the most from being able to share their pronouns at their workplace.
Why I’m a big proponent for the type-in field
Including a type-in field for users to include their pronouns is great for three reasons:
- 🎯 It meets the key goal of the feature so users who want to share their pronouns can do so.
- 🔮 It future-proofs your design so you don’t need to continually update your list of approved pronouns. Like every feature, you should monitor user behavior and find ways to improve the experience, but at least this way you won’t leave users hanging. You can also monitor what pronouns are included in this field so you can expand the overall list in the future!
- 🖇️ It enables users to describe nuances in their pronoun use. Imagine you work at an international company where employees sometimes speak in multiple languages. Nine out of ten U.S. employers say they rely on U.S.-based employees who have language skills other than English. Every language has a set of common pronouns (sidebar: some languages don’t use gendered pronouns 🤓), and some pronouns aren’t as standardized as “they/them.” For example, in Germany, folks who are non-binary may use dey, sier, xier, em, or others. In other cases, the user might want to include instructions on how they want to be addressed. Allowing a type-in field allows users to specify these nuances.
So what’s the best implementation? It depends on your target user and your why. Go back to step one and gauge what version of this design would best fit your product.
Here are three more considerations in designing a type-in field:
Preventing Misuse
Be mindful of the potential for misuse of the type-in field, as individuals may input inappropriate or offensive content. If your product has a risk of this or limited oversight on how the feature is used, you may want to consider narrowing the options of the type-in field or not including it altogether. Implementing moderation tools or content guidelines can also help mitigate misuse.
Instagram is a unique example that allows users to include multiple pronouns in multiple languages from an improved list. This prevents users from misusing the pronoun field, possibly causing harm to users.
The drawback of Instagram’s solution is that you need to stay on top of the approved pronoun list — which can be difficult for a small company to manage. When faced with the question of preventing misuse, it’s important to weigh the risk with the potential impact it will have on the users that will benefit from it ⚖️
However, if your platform or product is well-moderated, such as HR tools or products that are used for work or school, you can more easily include open type-in fields.
Slack is a great example of this—giving their users the tools to easily share their preferences of how to be addressed, as they do with other features, like sharing the pronunciation of their name.
A discussion about this on your team might ultimately lead to clearer UX — such as including a placeholder in the type-in field to clarify how users should appropriately fill it out.
Using pronouns in materials
Another reason you may not opt for a type-in field is when pronouns are displayed or used within your product. Ensuring that pronouns are consistently respected throughout the user experience demonstrates a genuine commitment to inclusivity and respect for diverse identities.
You might have a feature that sends notifications to users when their friends complete activities—“Ari is almost done with the challenge, cheer her on!”—in which case you’ll want to make sure that their pronouns are used correctly. This might mean opting for a list of pronouns instead of a type-in field OR considering more neutral ways to simplify the copy to remove this user attribute.
Collecting Data
One argument against including a type-in field is that it complicates data mining for the company to monitor user demographics. However, this is when it’s important to remember the primary purpose of the feature is not to gather demographic data. If this information is important to the company, consider asking more specific questions about gender identity in another section of the user profile or during onboarding. This allows for more accurate data collection without compromising the user experience or the integrity of the pronoun selection feature. Remember, the priority should always be on creating a respectful and inclusive environment for users.
Oof — that was a lot! Here’s another optional dance break before we wrap this up 🪩
You now have a great design that allows your target user to provide their pronouns. 🎊 What finishing touches can you add?
Can users opt-out and protect their privacy?
It’s essential to consider whether users can opt out of sharing their pronouns. Is this feature integrated into the standard registration process, or is it presented as an additional step? Recognizing that not all users may wish to disclose their pronouns, it’s crucial to make the pronoun field optional and allow users to skip it if they prefer.
Instagram offers a notable example of providing users with control over their privacy regarding pronouns. Users can specify who they want to share their pronouns with, granting them more agency in how their gender identity is presented and shared on the platform. This approach not only respects users’ privacy preferences but also empowers them to manage their online identity in a way that feels safe and comfortable.
Is your design accessible?
Don’t forget to also ensure that pronoun selection is accessible to all users, including those with disabilities. Use clear labeling, provide keyboard navigation options, and consider alternative input methods where necessary.
Is it clear why you’re asking this?
You have a clear reason for having this field, and sharing that with the user will help foster understanding and trust. By clarifying the purpose behind the pronoun selection feature, you demonstrate your commitment to creating an inclusive and respectful environment for all users.
This example from LinkedIn hits all of the boxes: not requiring participation, clarifying how to use the field, giving you the option to adjust the visibility, and providing an article with more information on the topic.
This transparency not only helps users feel valued and respected but also aligns with ethical principles of diversity and inclusion. Providing context can also help alleviate any potential confusion or hesitation users may have about providing this information.
So, you’ve completed the necessary research, crafted mock-ups of the new pronoun selector, and presented it to your product lead, what now?
My final guideline for UX designers and product leaders is to reflect on your work and how it fits within the context of your full product. Ask yourself critical questions:
- Is this the only feature that serves LGBTQ+ folks, or are there other aspects of the product that could be improved for inclusivity?
- Are you genuinely prioritizing inclusivity, or is this feature merely performative? How does this factor into your backlog and roadmap, and how does that reflect your company’s mission and values?
- Are you actively encouraging users to engage with the pronoun selector both in the product, as well as through marketing materials and branding guidelines? For example, if you have screens of the profile screen in ASO materials, make sure to feature diverse pronouns there.
- Call upon your LGBTQ+ ERG to strengthen your expertise (if your company does not have one yet, Out in Tech has info on how and why you should start one).
- Look internally as well — how does your company support your LGBTQ+ employees? Do you encourage colleagues to share their pronouns? For resources on this topic, I recommend Ellen K. Pao’s article on Trans and gender nonconforming inclusion at work, Max Siegel’s article on Navigating Pride Month for Blinkist, and this piece in Culture Amp about why sharing pronouns in the workplace is important.
By taking the time to reflect on these aspects, you can ensure that the implementation of the pronoun selector aligns with your product’s broader goals and values. This not only strengthens the inclusivity of your product but also fosters a sense of trust and respect among your user base. Remember, designing for inclusivity is an ongoing process that requires continuous reflection and iteration to truly make a positive impact.
Asking users for their pronouns is not just a matter of good UX design; it’s a fundamental aspect of creating inclusive digital experiences. By implementing best practices for pronoun selection and integrating it into the design process, UX designers can foster a sense of belonging and respect for all users. Let’s strive to build digital platforms and applications that reflect the diverse identities of their users and promote inclusivity at every turn.
[ad_2]
Source link



